mirror of
https://github.com/zadam/trilium.git
synced 2025-11-04 05:28:59 +01:00
Merge branch 'master' into next60
This commit is contained in:
commit
1faf8225c7
@ -39,4 +39,4 @@ RUN adduser -s /bin/false node; exit 0
|
|||||||
EXPOSE 8080
|
EXPOSE 8080
|
||||||
CMD [ "./start-docker.sh" ]
|
CMD [ "./start-docker.sh" ]
|
||||||
|
|
||||||
HEALTHCHECK --start-period=10s CMD node docker_healthcheck.js
|
HEALTHCHECK --start-period=10s CMD exec su-exec node node docker_healthcheck.js
|
||||||
|
|||||||
28
README.md
28
README.md
@ -1,19 +1,19 @@
|
|||||||
# Trilium Notes
|
# Trilium Notes
|
||||||
|
|
||||||
[English](https://github.com/zadam/trilium/blob/master/README.md) | [Chinese](https://github.com/zadam/trilium/blob/master/README-ZH_CN.md) | [Russian](https://github.com/zadam/trilium/blob/master/README.ru.md)
|
[](https://gitter.im/trilium-notes/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge) [English](https://github.com/zadam/trilium/blob/master/README.md) | [Chinese](https://github.com/zadam/trilium/blob/master/README-ZH_CN.md) | [Russian](https://github.com/zadam/trilium/blob/master/README.ru.md)
|
||||||
|
|
||||||
[](https://gitter.im/trilium-notes/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
|
|
||||||
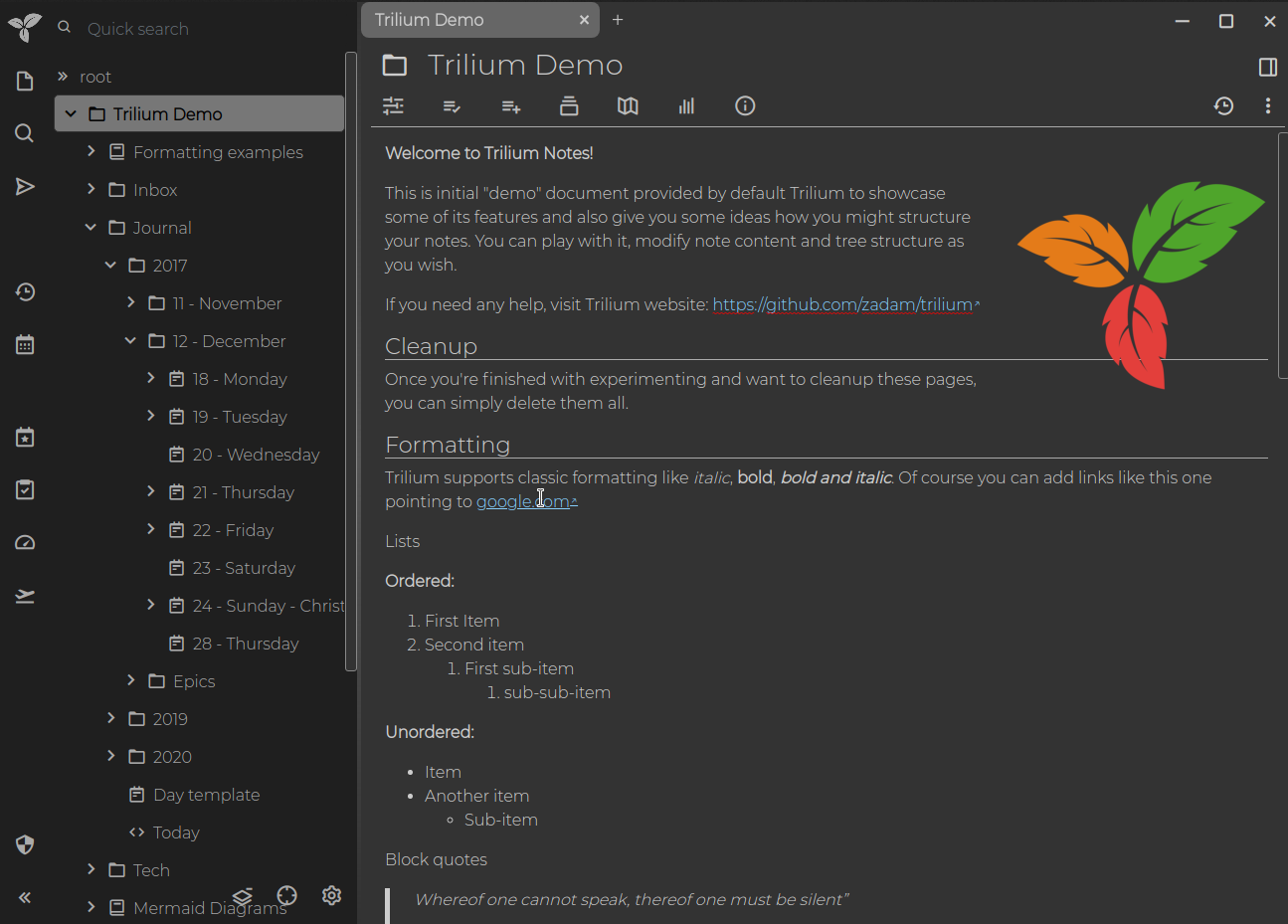
Trilium Notes is a hierarchical note taking application with focus on building large personal knowledge bases. See [screenshots](https://github.com/zadam/trilium/wiki/Screenshot-tour) for quick overview:
|
Trilium Notes is a hierarchical note taking application with focus on building large personal knowledge bases. See [screenshots](https://github.com/zadam/trilium/wiki/Screenshot-tour) for quick overview:
|
||||||
|
|
||||||

|
<a href="https://github.com/zadam/trilium/wiki/Screenshot-tour"><img src="https://raw.githubusercontent.com/wiki/zadam/trilium/images/screenshot.png" alt="Trilium Screenshot" width="1000"></a>
|
||||||
|
|
||||||
Ukraine is currently defending itself from Russian aggression, please consider [donating to Ukrainian Army or humanitarian charities](https://standforukraine.com/).
|
Ukraine is currently defending itself from Russian aggression, please consider [donating to Ukrainian Army or humanitarian charities](https://standforukraine.com/).
|
||||||
|
|
||||||
<img src="https://upload.wikimedia.org/wikipedia/commons/4/49/Flag_of_Ukraine.svg" alt="drawing" width="600"/>
|
<p float="left">
|
||||||
|
<img src="https://upload.wikimedia.org/wikipedia/commons/4/49/Flag_of_Ukraine.svg" alt="drawing" width="400"/>
|
||||||
|
<img src="https://signmyrocket.com//uploads/2b2a523cd0c0e76cdbba95a89a9636b2_1676971281.jpg" alt="Trilium Notes supports Ukraine!" width="570"/>
|
||||||
|
</p>
|
||||||
|
|
||||||
<img src="https://signmyrocket.com//uploads/2b2a523cd0c0e76cdbba95a89a9636b2_1676971281.jpg" alt="Trilium Notes supports Ukraine!" width="600"/>
|
## 🎁 Features
|
||||||
|
|
||||||
## Features
|
|
||||||
|
|
||||||
* Notes can be arranged into arbitrarily deep tree. Single note can be placed into multiple places in the tree (see [cloning](https://github.com/zadam/trilium/wiki/Cloning-notes))
|
* Notes can be arranged into arbitrarily deep tree. Single note can be placed into multiple places in the tree (see [cloning](https://github.com/zadam/trilium/wiki/Cloning-notes))
|
||||||
* Rich WYSIWYG note editing including e.g. tables, images and [math](https://github.com/zadam/trilium/wiki/Text-notes#math-support) with markdown [autoformat](https://github.com/zadam/trilium/wiki/Text-notes#autoformat)
|
* Rich WYSIWYG note editing including e.g. tables, images and [math](https://github.com/zadam/trilium/wiki/Text-notes#math-support) with markdown [autoformat](https://github.com/zadam/trilium/wiki/Text-notes#autoformat)
|
||||||
@ -37,7 +37,7 @@ Ukraine is currently defending itself from Russian aggression, please consider [
|
|||||||
|
|
||||||
Check out [awesome-trilium](https://github.com/Nriver/awesome-trilium) for 3rd party themes, scripts, plugins and more.
|
Check out [awesome-trilium](https://github.com/Nriver/awesome-trilium) for 3rd party themes, scripts, plugins and more.
|
||||||
|
|
||||||
## Builds
|
## 🏗 Builds
|
||||||
|
|
||||||
Trilium is provided as either desktop application (Linux and Windows) or web application hosted on your server (Linux). Mac OS desktop build is available, but it is [unsupported](https://github.com/zadam/trilium/wiki/FAQ#mac-os-support).
|
Trilium is provided as either desktop application (Linux and Windows) or web application hosted on your server (Linux). Mac OS desktop build is available, but it is [unsupported](https://github.com/zadam/trilium/wiki/FAQ#mac-os-support).
|
||||||
|
|
||||||
@ -49,13 +49,13 @@ Trilium is also provided as a Flatpak:
|
|||||||
|
|
||||||
[<img width="240" src="https://flathub.org/assets/badges/flathub-badge-en.png">](https://flathub.org/apps/details/com.github.zadam.trilium)
|
[<img width="240" src="https://flathub.org/assets/badges/flathub-badge-en.png">](https://flathub.org/apps/details/com.github.zadam.trilium)
|
||||||
|
|
||||||
## Documentation
|
## 📝 Documentation
|
||||||
|
|
||||||
[See wiki for complete list of documentation pages.](https://github.com/zadam/trilium/wiki/)
|
[See wiki for complete list of documentation pages.](https://github.com/zadam/trilium/wiki/)
|
||||||
|
|
||||||
You can also read [Patterns of personal knowledge base](https://github.com/zadam/trilium/wiki/Patterns-of-personal-knowledge-base) to get some inspiration on how you might use Trilium.
|
You can also read [Patterns of personal knowledge base](https://github.com/zadam/trilium/wiki/Patterns-of-personal-knowledge-base) to get some inspiration on how you might use Trilium.
|
||||||
|
|
||||||
## Contribute
|
## 💻 Contribute
|
||||||
|
|
||||||
Use a browser based dev environment
|
Use a browser based dev environment
|
||||||
|
|
||||||
@ -67,17 +67,17 @@ npm install
|
|||||||
npm run start-server
|
npm run start-server
|
||||||
```
|
```
|
||||||
|
|
||||||
## Shoutouts
|
## 📢 Shoutouts
|
||||||
|
|
||||||
* [CKEditor 5](https://github.com/ckeditor/ckeditor5) - best WYSIWYG editor on the market, very interactive and listening team
|
* [CKEditor 5](https://github.com/ckeditor/ckeditor5) - best WYSIWYG editor on the market, very interactive and listening team
|
||||||
* [FancyTree](https://github.com/mar10/fancytree) - very feature rich tree library without real competition. Trilium Notes would not be the same without it.
|
* [FancyTree](https://github.com/mar10/fancytree) - very feature rich tree library without real competition. Trilium Notes would not be the same without it.
|
||||||
* [CodeMirror](https://github.com/codemirror/CodeMirror) - code editor with support for huge amount of languages
|
* [CodeMirror](https://github.com/codemirror/CodeMirror) - code editor with support for huge amount of languages
|
||||||
* [jsPlumb](https://github.com/jsplumb/jsplumb) - visual connectivity library without competition. Used in [relation maps](https://github.com/zadam/trilium/wiki/Relation-map) and [link maps](https://github.com/zadam/trilium/wiki/Link-map)
|
* [jsPlumb](https://github.com/jsplumb/jsplumb) - visual connectivity library without competition. Used in [relation maps](https://github.com/zadam/trilium/wiki/Relation-map) and [link maps](https://github.com/zadam/trilium/wiki/Link-map)
|
||||||
|
|
||||||
## Donating
|
## 🤝 Support
|
||||||
|
|
||||||
You can donate using GitHub Sponsors, [PayPal](https://paypal.me/za4am) or Bitcoin (bitcoin:bc1qv3svjn40v89mnkre5vyvs2xw6y8phaltl385d2).
|
You can support Trilum using GitHub Sponsors, [PayPal](https://paypal.me/za4am) or Bitcoin (bitcoin:bc1qv3svjn40v89mnkre5vyvs2xw6y8phaltl385d2).
|
||||||
|
|
||||||
## License
|
## 🔑 License
|
||||||
|
|
||||||
This program is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
|
This program is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
|
||||||
|
|||||||
@ -1,5 +1,8 @@
|
|||||||
const http = require("http");
|
const http = require("http");
|
||||||
const config = require("./src/services/config");
|
const ini = require("ini");
|
||||||
|
const fs = require("fs");
|
||||||
|
const dataDir = require("./src/services/data_dir");
|
||||||
|
const config = ini.parse(fs.readFileSync(dataDir.CONFIG_INI_PATH, 'utf-8'));
|
||||||
|
|
||||||
if (config.https) {
|
if (config.https) {
|
||||||
// built-in TLS (terminated by trilium) is not supported yet, PRs are welcome
|
// built-in TLS (terminated by trilium) is not supported yet, PRs are welcome
|
||||||
@ -10,16 +13,29 @@ if (config.https) {
|
|||||||
|
|
||||||
const port = require('./src/services/port');
|
const port = require('./src/services/port');
|
||||||
const host = require('./src/services/host');
|
const host = require('./src/services/host');
|
||||||
const url = `http://${host}:${port}/api/health-check`;
|
|
||||||
const options = { timeout: 2000 };
|
const options = { timeout: 2000 };
|
||||||
const request = http.request(url, options, res => {
|
|
||||||
|
const callback = res => {
|
||||||
console.log(`STATUS: ${res.statusCode}`);
|
console.log(`STATUS: ${res.statusCode}`);
|
||||||
if (res.statusCode === 200) {
|
if (res.statusCode === 200) {
|
||||||
process.exit(0);
|
process.exit(0);
|
||||||
} else {
|
} else {
|
||||||
process.exit(1);
|
process.exit(1);
|
||||||
}
|
}
|
||||||
});
|
};
|
||||||
|
|
||||||
|
let request;
|
||||||
|
|
||||||
|
if (port !== 0) { // TCP socket.
|
||||||
|
const url = `http://${host}:${port}/api/health-check`;
|
||||||
|
request = http.request(url, options, callback);
|
||||||
|
} else { // Unix socket.
|
||||||
|
options.socketPath = host;
|
||||||
|
options.path = '/api/health-check';
|
||||||
|
request = http.request(options, callback);
|
||||||
|
}
|
||||||
|
|
||||||
request.on("error", err => {
|
request.on("error", err => {
|
||||||
console.log("ERROR");
|
console.log("ERROR");
|
||||||
process.exit(1);
|
process.exit(1);
|
||||||
|
|||||||
@ -1376,7 +1376,7 @@ class BNote extends AbstractBeccaEntity {
|
|||||||
|
|
||||||
/**
|
/**
|
||||||
* @param parentNoteId
|
* @param parentNoteId
|
||||||
* @returns {{success: boolean, message: string}}
|
* @returns {{success: boolean, message: string, branchId: string, notePath: string}}
|
||||||
*/
|
*/
|
||||||
cloneTo(parentNoteId) {
|
cloneTo(parentNoteId) {
|
||||||
const cloningService = require("../../services/cloning");
|
const cloningService = require("../../services/cloning");
|
||||||
|
|||||||
@ -44,7 +44,7 @@ export default class InheritedAttributesWidget extends NoteContextAwareWidget {
|
|||||||
getTitle() {
|
getTitle() {
|
||||||
return {
|
return {
|
||||||
show: !this.note.isLaunchBarConfig(),
|
show: !this.note.isLaunchBarConfig(),
|
||||||
title: "Inherited attributes",
|
title: "Inherited Attributes",
|
||||||
icon: "bx bx-list-plus"
|
icon: "bx bx-list-plus"
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
|
|||||||
@ -48,7 +48,7 @@ export default class OwnedAttributeListWidget extends NoteContextAwareWidget {
|
|||||||
getTitle() {
|
getTitle() {
|
||||||
return {
|
return {
|
||||||
show: !this.note.isLaunchBarConfig(),
|
show: !this.note.isLaunchBarConfig(),
|
||||||
title: "Owned attributes",
|
title: "Owned Attributes",
|
||||||
icon: "bx bx-list-check"
|
icon: "bx bx-list-check"
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
|
|||||||
@ -6,6 +6,7 @@ const TPL = `
|
|||||||
<style>
|
<style>
|
||||||
.sql-table-schemas-widget {
|
.sql-table-schemas-widget {
|
||||||
padding: 12px;
|
padding: 12px;
|
||||||
|
padding-right: 10%;
|
||||||
}
|
}
|
||||||
|
|
||||||
.sql-table-schemas button {
|
.sql-table-schemas button {
|
||||||
|
|||||||
@ -77,12 +77,15 @@ export default class EditableCodeTypeWidget extends TypeWidget {
|
|||||||
this.codeEditor.setValue(noteComplement.content || "");
|
this.codeEditor.setValue(noteComplement.content || "");
|
||||||
this.codeEditor.clearHistory();
|
this.codeEditor.clearHistory();
|
||||||
|
|
||||||
const info = CodeMirror.findModeByMIME(note.mime);
|
let info = CodeMirror.findModeByMIME(note.mime);
|
||||||
|
if (!info) {
|
||||||
if (info) {
|
// Switch back to plain text if CodeMirror does not have a mode for whatever MIME type we're editing.
|
||||||
this.codeEditor.setOption("mode", info.mime);
|
// To avoid inheriting a mode from a previously open code note.
|
||||||
CodeMirror.autoLoadMode(this.codeEditor, info.mode);
|
info = CodeMirror.findModeByMIME("text/plain");
|
||||||
}
|
}
|
||||||
|
|
||||||
|
this.codeEditor.setOption("mode", info.mime);
|
||||||
|
CodeMirror.autoLoadMode(this.codeEditor, info.mode);
|
||||||
});
|
});
|
||||||
|
|
||||||
this.show();
|
this.show();
|
||||||
|
|||||||
@ -783,7 +783,7 @@ body {
|
|||||||
::-webkit-scrollbar-thumb {
|
::-webkit-scrollbar-thumb {
|
||||||
border-radius: 3px;
|
border-radius: 3px;
|
||||||
border: 1px solid var(--scrollbar-border-color);
|
border: 1px solid var(--scrollbar-border-color);
|
||||||
background-color: var(--main-background-color);
|
background-color: var(--active-item-background-color);
|
||||||
}
|
}
|
||||||
|
|
||||||
::-webkit-scrollbar-corner {
|
::-webkit-scrollbar-corner {
|
||||||
|
|||||||
@ -45,7 +45,12 @@ function sanitize(dirtyHtml) {
|
|||||||
'table': [ 'class' ],
|
'table': [ 'class' ],
|
||||||
'en-media': [ 'hash' ]
|
'en-media': [ 'hash' ]
|
||||||
},
|
},
|
||||||
allowedSchemes: ['http', 'https', 'ftp', 'mailto', 'data', 'evernote'],
|
allowedSchemes: [
|
||||||
|
'http', 'https', 'ftp', 'ftps', 'mailto', 'data', 'evernote', 'file', 'facetime', 'irc', 'gemini', 'git',
|
||||||
|
'gopher', 'imap', 'irc', 'irc6', 'jabber', 'jar', 'lastfm', 'ldap', 'ldaps', 'magnet', 'message',
|
||||||
|
'mumble', 'nfs', 'onenote', 'pop', 'rmi', 's3', 'sftp', 'skype', 'sms', 'spotify', 'steam', 'svn', 'udp',
|
||||||
|
'view-source', 'vnc', 'ws', 'wss', 'xmpp', 'jdbc', 'slack'
|
||||||
|
],
|
||||||
transformTags,
|
transformTags,
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|||||||
@ -14,13 +14,13 @@ const DEFAULT_KEYBOARD_ACTIONS = [
|
|||||||
{
|
{
|
||||||
actionName: "backInNoteHistory",
|
actionName: "backInNoteHistory",
|
||||||
// Mac has a different history navigation shortcuts - https://github.com/zadam/trilium/issues/376
|
// Mac has a different history navigation shortcuts - https://github.com/zadam/trilium/issues/376
|
||||||
defaultShortcuts: isMac ? ["Meta+Left"] : ["Alt+Left"],
|
defaultShortcuts: isMac ? ["CommandOrControl+Left"] : ["Alt+Left"],
|
||||||
scope: "window"
|
scope: "window"
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
actionName: "forwardInNoteHistory",
|
actionName: "forwardInNoteHistory",
|
||||||
// Mac has a different history navigation shortcuts - https://github.com/zadam/trilium/issues/376
|
// Mac has a different history navigation shortcuts - https://github.com/zadam/trilium/issues/376
|
||||||
defaultShortcuts: isMac ? ["Meta+Right"] : ["Alt+Right"],
|
defaultShortcuts: isMac ? ["CommandOrControl+Right"] : ["Alt+Right"],
|
||||||
scope: "window"
|
scope: "window"
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
|
|||||||
@ -6,8 +6,8 @@ const dataDir = require('./data_dir');
|
|||||||
function parseAndValidate(portStr, source) {
|
function parseAndValidate(portStr, source) {
|
||||||
const portNum = parseInt(portStr);
|
const portNum = parseInt(portStr);
|
||||||
|
|
||||||
if (!portNum || portNum < 0 || portNum >= 65536) {
|
if (isNaN(portNum) || portNum < 0 || portNum >= 65536) {
|
||||||
console.log(`FATAL ERROR: Invalid port value "${portStr}" from ${source}, should be a number between 0 and 65536.`);
|
console.log(`FATAL ERROR: Invalid port value "${portStr}" from ${source}, should be an integer between 0 and 65536.`);
|
||||||
process.exit(-1);
|
process.exit(-1);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -331,6 +331,11 @@ function highlightSearchResults(searchResults, highlightedTokens) {
|
|||||||
}
|
}
|
||||||
|
|
||||||
for (const token of highlightedTokens) {
|
for (const token of highlightedTokens) {
|
||||||
|
if (!token) {
|
||||||
|
// Avoid empty tokens, which might cause an infinite loop.
|
||||||
|
continue;
|
||||||
|
}
|
||||||
|
|
||||||
for (const result of searchResults) {
|
for (const result of searchResults) {
|
||||||
// Reset token
|
// Reset token
|
||||||
const tokenRegex = new RegExp(utils.escapeRegExp(token), "gi");
|
const tokenRegex = new RegExp(utils.escapeRegExp(token), "gi");
|
||||||
|
|||||||
17
src/www
17
src/www
@ -100,9 +100,14 @@ async function startTrilium() {
|
|||||||
*/
|
*/
|
||||||
|
|
||||||
httpServer.keepAliveTimeout = 120000 * 5;
|
httpServer.keepAliveTimeout = 120000 * 5;
|
||||||
httpServer.listen(port, host);
|
const listenOnTcp = port !== 0;
|
||||||
|
if (listenOnTcp) {
|
||||||
|
httpServer.listen(port, host); // TCP socket.
|
||||||
|
} else {
|
||||||
|
httpServer.listen(host); // Unix socket.
|
||||||
|
}
|
||||||
httpServer.on('error', error => {
|
httpServer.on('error', error => {
|
||||||
if (error.syscall !== 'listen') {
|
if (!listenOnTcp || error.syscall !== 'listen') {
|
||||||
throw error;
|
throw error;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -124,7 +129,13 @@ async function startTrilium() {
|
|||||||
}
|
}
|
||||||
)
|
)
|
||||||
|
|
||||||
httpServer.on('listening', () => log.info(`Listening on port ${httpServer.address().port}`));
|
httpServer.on('listening', () => {
|
||||||
|
if (listenOnTcp) {
|
||||||
|
log.info(`Listening on port ${port}`)
|
||||||
|
} else {
|
||||||
|
log.info(`Listening on unix socket ${host}`)
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
ws.init(httpServer, sessionParser);
|
ws.init(httpServer, sessionParser);
|
||||||
|
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user